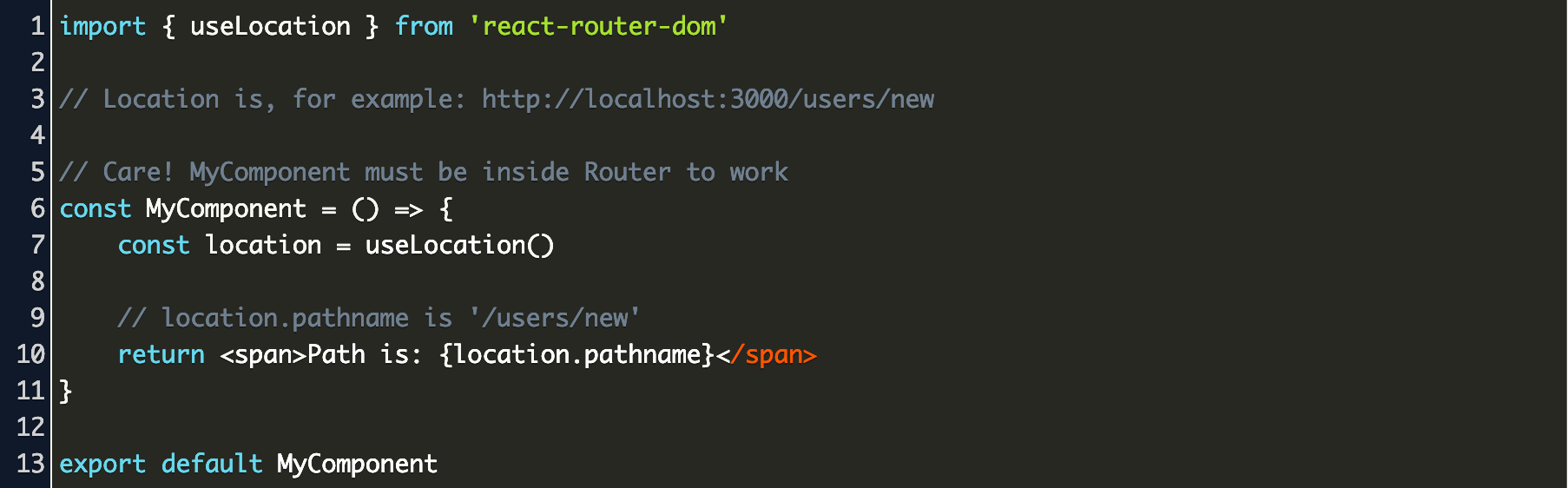
React Router for Beginners. Many modern websites are actually made… | by Nury Fatema | Level Up Coding

encoded ampersands in query params in react-router v3 · Issue #6898 · remix-run/react-router · GitHub
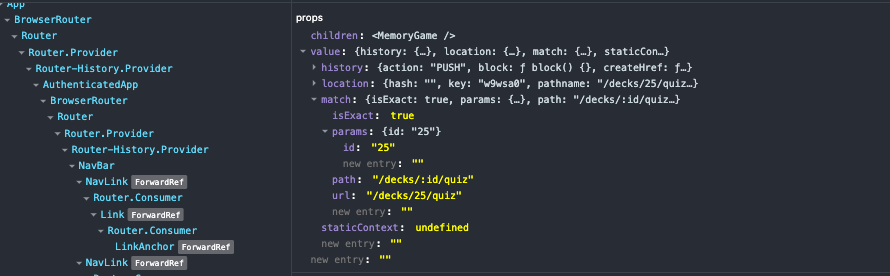
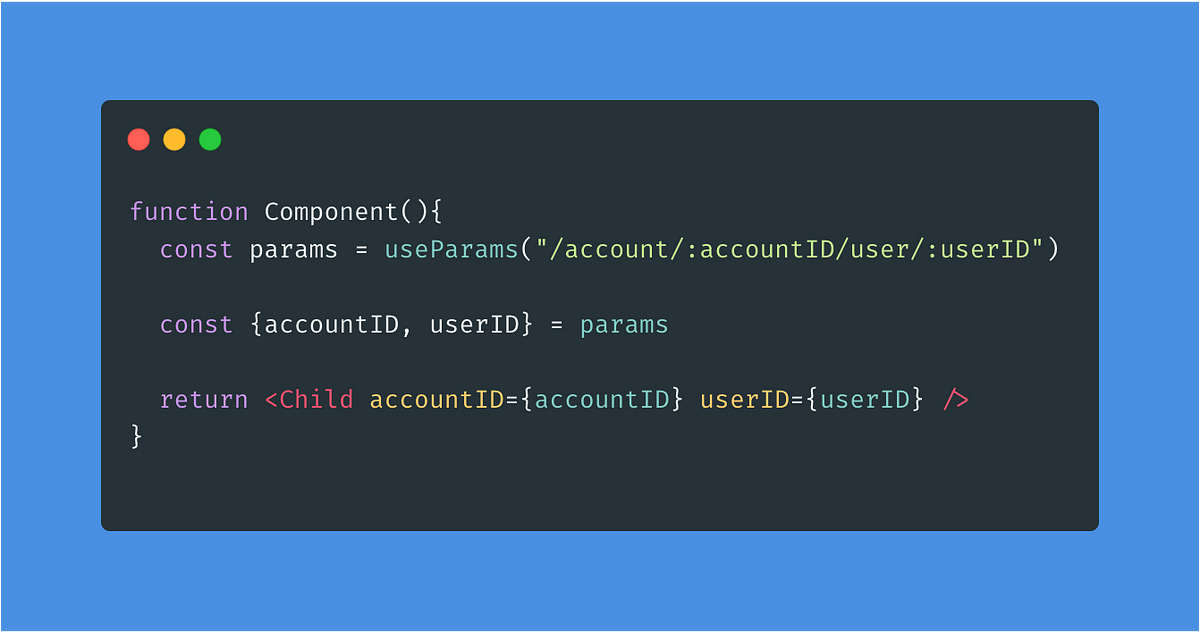
v6] useParams() should return all params in the same <Routes> · Issue #7960 · remix-run/react-router · GitHub