
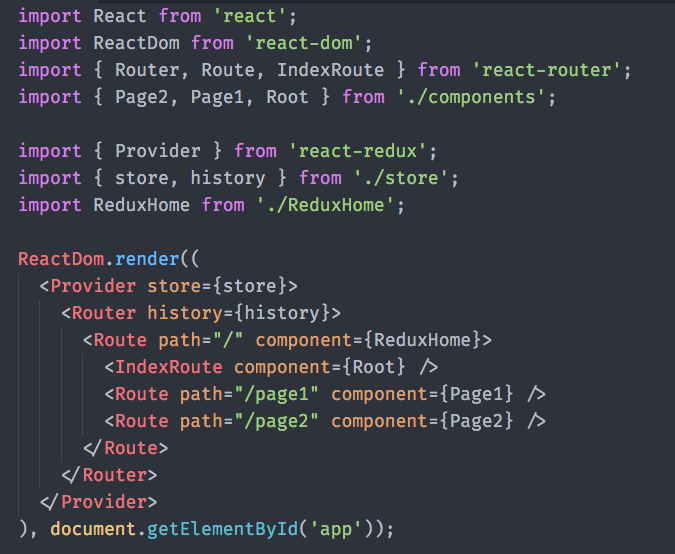
дэн on Twitter: "Also, React Router 1.0 examples are awesome. They show many real world use cases. Clone the repo and run them! https://t.co/50P35VOVkQ" / Twitter

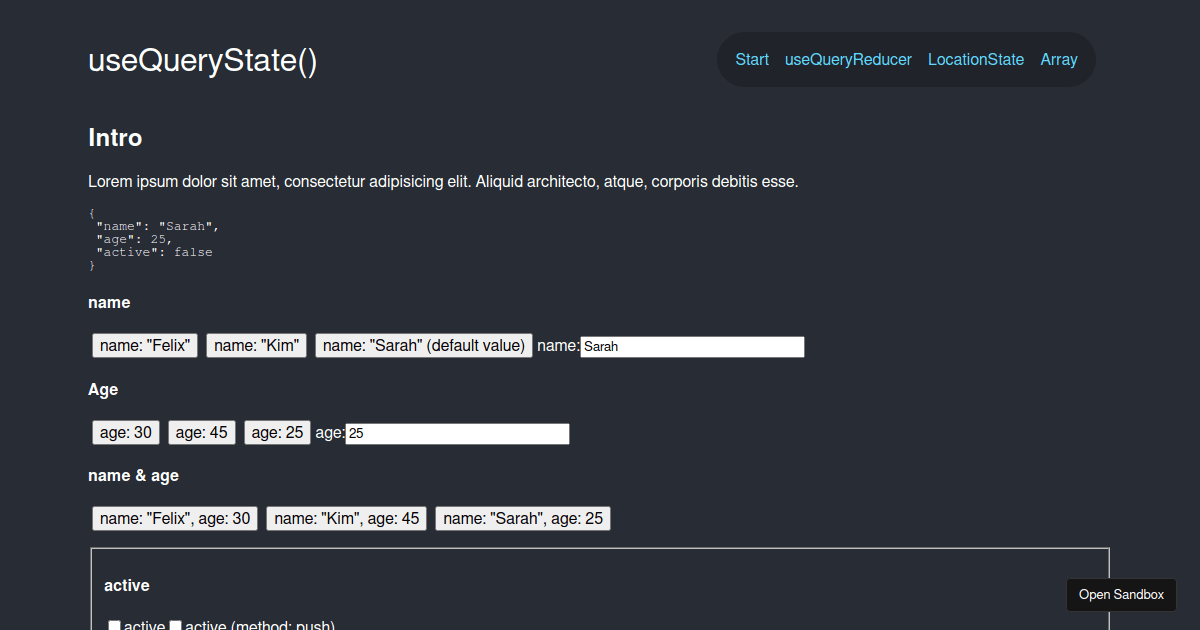
Introduction to React Location. A Modern React Router with Async… | by Chameera Dulanga | Bits and Pieces

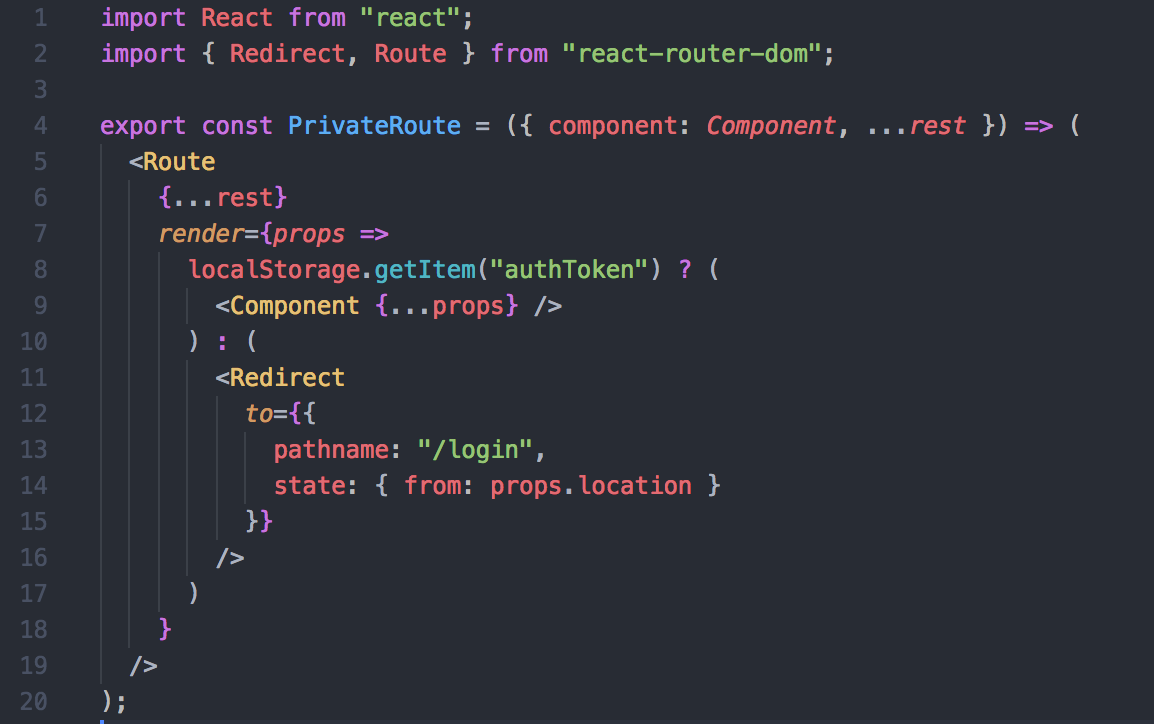
javascript - Is it possible to send the state to the page destination at the time of browser back with react-router-dom? - Stack Overflow









![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/nHKRAkDljCjDcqgGQ5MbtVorvtcnAddzIdDb)






![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/6LMI81YyC97GbgkqkALwuHgL9gRWruaxhF6u)
