
terminology - What is the name of the css property that draw dotted rectangle to show keyboard focused element? - Stack Overflow

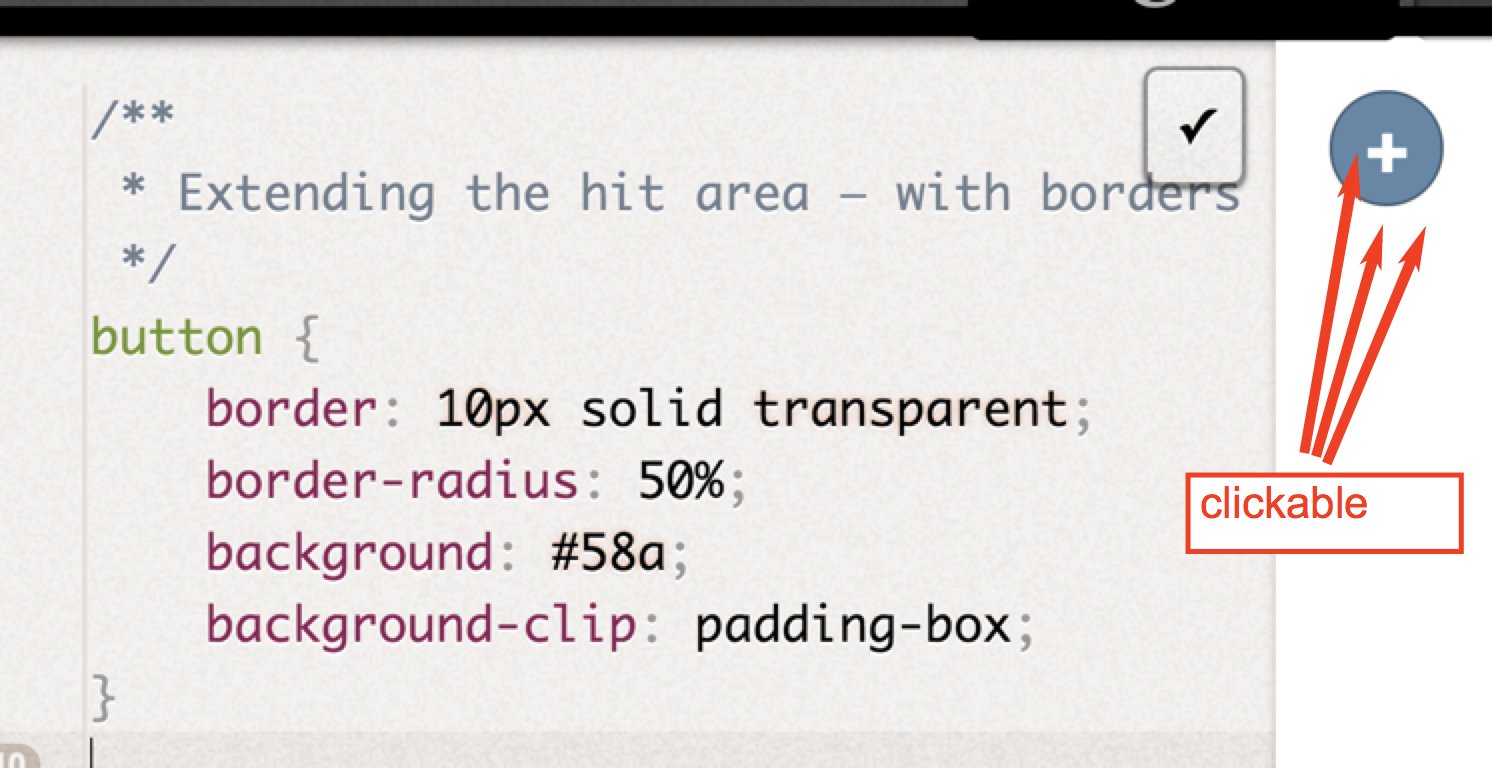
swyx on Twitter: "Day 30: Fitts' Law and the humble Button! TL;DR: Make Clicky Things Bigger So Its Easier To Click Basic trick: use border + background-clip: padding-box Better: Use blank pseudoelement

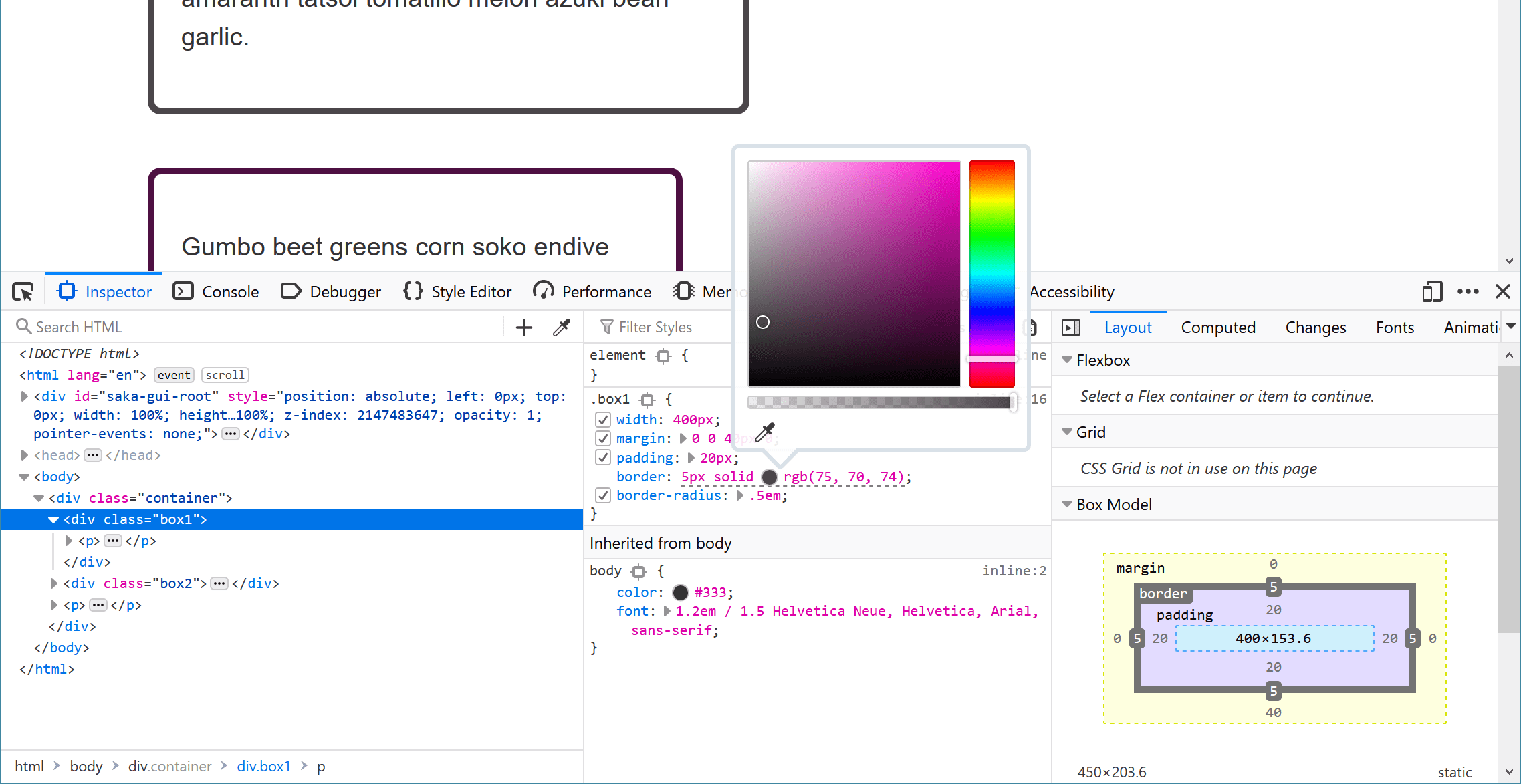
Michael Scharnagl on Twitter: "Day 69: padding - Sets the padding area on all four sides of an element. ℹ️ If you use box-sizing: border-box; the padding the width/height will include the

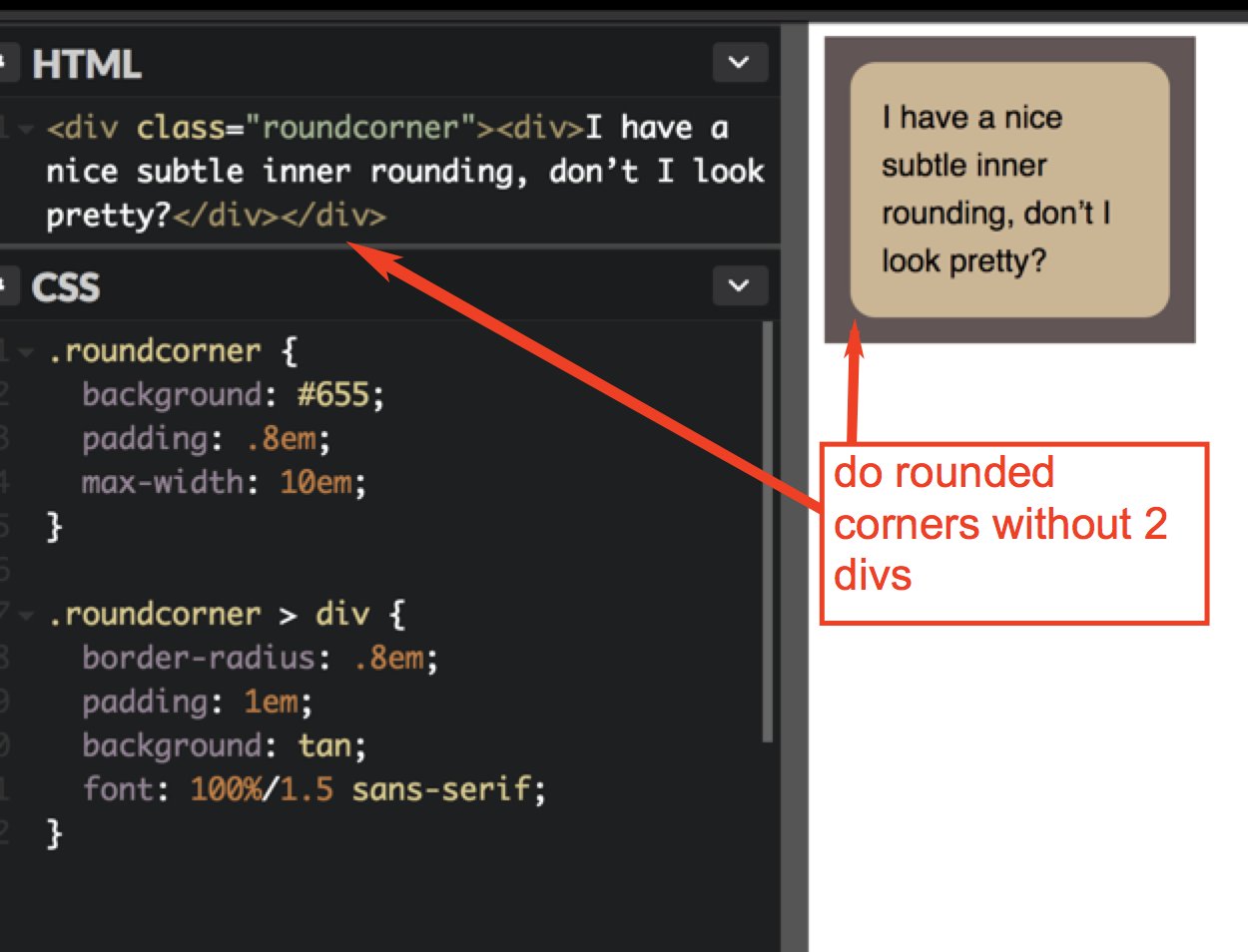
swyx on Twitter: "Day 8: Better Border-Image! 🔥 👎🏼border-image slices img into 9 pieces 👍🏼overlay a border-box bg on a padding-box bg 🤯animate for marching ants! 🐜 https://t.co/bDYLqYuVng https://t.co/KYs1pMnR5z https://t.co/XEnXWaxcar https://t ...










![Basic HTML/CSS] 6. css - box sizing, display, margin, padding Basic HTML/CSS] 6. css - box sizing, display, margin, padding](https://image.slidesharecdn.com/6-170304052556/85/basic-htmlcss-6-css-box-sizing-display-margin-padding-10-320.jpg?cb=1488605164)

.png)





![Basic HTML/CSS] 6. css - box sizing, display, margin, padding Basic HTML/CSS] 6. css - box sizing, display, margin, padding](https://image.slidesharecdn.com/6-170304052556/85/basic-htmlcss-6-css-box-sizing-display-margin-padding-11-320.jpg?cb=1488605164)